Definición MarketPlace
Un Marketplace es un sitio virtual en el cual se hacen operaciones de compra y venta de bienes o servicios. Algunos ejemplos de Marketplace son mercado libre.com, ebay.com, amazon.com, fallabela.com.
Aquí estamos interesados en desarrollar marketplaces donde tanto los proveedores como los compradores son personas naturales y lo que se vende son bienes y/o productos. Este documento contiene la documentación de la arquitectura y funcionamiento de la aplicación de marketplace de libros.
El Marketplace debe:
- Facilitar a los proveedores el registro de sus diversos bienes o productos y a los compradores, la búsqueda, selección y compra de los mismos.
- Ofrecer un registro, autenticación y autorización de los usuarios dado su rol
- Tener un frontend web y móvil.
Adicionalmente, se espera (en los ejercicios del contexto de estos cursos):
- Un registro de proveedores de alrededor de 1000 y un número de compradores de 10000.
- El tiempo de respuesta de cada servicio que se ofrezca en el Marketplace no debe ser superior a 1seg
- De manera simultanea se espera un máximo de 100 transacciones por segundo
Arquitectura Base MarketPlace
Nota:
| Más información sobre Las tecnologías y la arquitectura aquí |
|---|
Vista Funcional
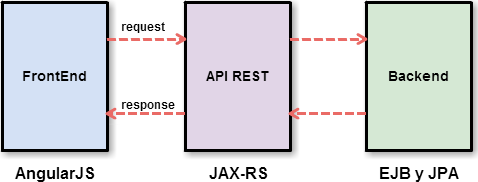
La arquitectura base de las aplicaciones Marketplace desde el punto de vista funcional es de tres capas (layers): La capa del Frontend, la capa de los servicios RESTful y la capa del Back-end.

La capa de Frontend ha sido desarrollada en HTML5 y javascript utilizando el framework AngularJS 1.4 y la librería de estilos bootstrap 3.5. La plataforma usada para soportar el proceso de desarrollo de NodeJS.
La capa de los servicios RESTful se ha desarrollado utilizando el API JAX-RS.
La capa del Backend o lógica de la aplicación se ha desarrollado utilizando EJBs y JPA para el manejo de la persistencia. La base de datos es DerbyDB.
Hay varias librerías utilizadas para el desarrollo de estos marketplace. La siguiente figura ilustra los componentes:

- Componente de manejo de usuarios: Está conformado por dos partes: una en el frontend y otra en el backend. Este componente se encarga de:
- Proveer plantillas para login, registro y recuperación de contraseña.
- Provee un API para hacer peticiones a los servicios de autenticación.
- Redireccionar cuando el usuario no está autenticado o autorizado.
- Proveer un API genérico para autenticación.
- Proveer un filtro para autorizar peticiones a partir de la URL y el método HTTP.
- Proveer un filtro para autenticar peticiones a partir de un token JWT.
- Proveer un provider de Jersey para establecer el estado de la respuesta a 201.
- Mapear las excepciones
EJBExceptionpara incluir la causa inicial en el cuerpo de la respuesta. - Mapear las excepciones
WebApplicationExceptionpara incluir su mensaje en el cuerpo de la respuesta. - Proveer un Adapter de JAX-B para serializar y deserializar fechas.
- Proveer un API para obtener el cliente de StormPath usado.
- Componente de manejo de CRUD: Está conformado por dos partes: una en el frontend (ngCrud) y otra en el backend. Este componente se encarga de:
- Definir los atributos que deben tener todas las entidades de JPA.
- Proveer una clase abstracta con todas las operaciones CRUD para la persistencia. Se puede heredar de esta clase para hacer uso de estas funciones.
- Proveer una estategia de PODAM para generar fechas aleatorias (Solo fecha).
- A partir de un modelo, permite extender controladores para soportar operaciones CRUD de una entidad.
- Proveer una plantilla genérica que se adapte a un modelo para desplegar los campos.
Vista de desarrollo
La vista de desarrollo de la aplicación consta de 3 proyectos:
![Vista de desarrollo][development_view]
- Proyecto Maven: contiene el archivo
pom.xmlgeneral de la aplicación. Este proyecto define que la aplicación está compuesta de dos módulos: el módulo api y el módulo logic. - Proyecto API: contiene los servicios RESTful y el FrontEnd de la aplicación.
- Proyecto Logic: El proyecto logic contiene los EJBs y la persistencia de la aplicación.
El proceso de construcción y despliegue:
- Construcción del BackEnd: Para construir los proyectos del backend basta con ejecutar
clean and builden el proyecto Maven. Dado que este tiene asociados los proyectosapiylogic, estos también serán construidos. - Despliegue del FrontEnd: Inicialmente se debe instalar las dependencias usando el comando
bower install. Después de esto, se da click derecho sobre el proyecto api y luego click en "Run" para el despliegue del proyecto.
Vista de despliegue
Tanto el FrontEnd como el BackEnd se despliegan en el mismo servidor de aplicaciones, el cual permitirá el acceso a la aplicación a través del protocolo HTTP, soportado por todos los navegadores web.
Este documento está organizado siguiendo cada una de las capas de la arquitectura.
[development_view]: img/dev_view.png "Vista de desarrollo"